En el pasado Mayo durante #GoogleIO nuestro gigante de Mountain View expuso las nuevas actualizaciones de su algoritmo para medir la experiencia del usuario en nuestras páginas web mediante las ya conocidas Core Web Vitals, dichas reglas entran en vigor a mediados de Junio de este año 2021. Si no estas al tanto de que son las Core Web Vitals ni como pueden afectar el SEO de tu sitio web, no te preocupes, aquí te ponemos al tanto de que son y te explicaremos lo básico sobre cada una de estas métricas para que sepas por donde comenzar.
Más adelante dedicaremos un post a cada una de las métricas donde explicaremos a detalle en que consisten y como mejorar los números de las mismas en nuestro sitio web.
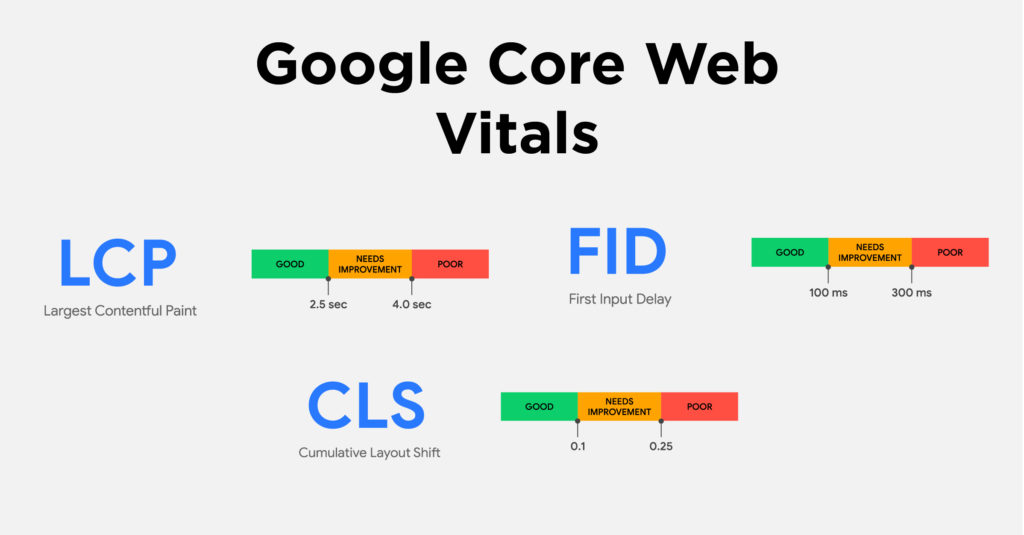
¿Qué son las Core Web Vitals?
Son métricas que Google nos proporciona para medir el rendimiento y la calidad de nuestro sitio web.
Es importante mencionar que estas métricas no solo miden la velocidad de carga del sitio, se enfoca principalmente en medir aspectos técnicos que puedan afectar la experiencia del usuario al visitar nuestro sitio web, concretamente se centra en los primeros segundos después de que nuestra web es cargada.
Google recoge datos y genera un reporte de experiencia de usuario evaluando el rendimiento de nuestro sitio en dispositivos móviles y ordenares.
¿Qué miden las Core Web Vitals?
Si antes Google basaba el nivel de optimización de una página web básicamente en su velocidad de carga, desde la introducción de las Core Web Vitals tiene en cuenta principalmente otros factores, como:
- Cuánto tarda en verse el primer contenido de la página
- Cuánto tarda en cargarse ese primer contenido
- Cuánto tarda en cargar el contenido total de la página
- Si hay cambios de diseño en la estructura de la página
- Qué recursos carga la página y si afectan a su visualización
A partir de junio de este 2021 Google va a dar mucha importancia a estas métricas. Aquellos sitios cuyos valores no obtengan un buen resultado, se verán afectados en su posicionamiento web. Google centra el análisis en 3 principales métricas… por ahora.
- LCP
- FID
- CLS
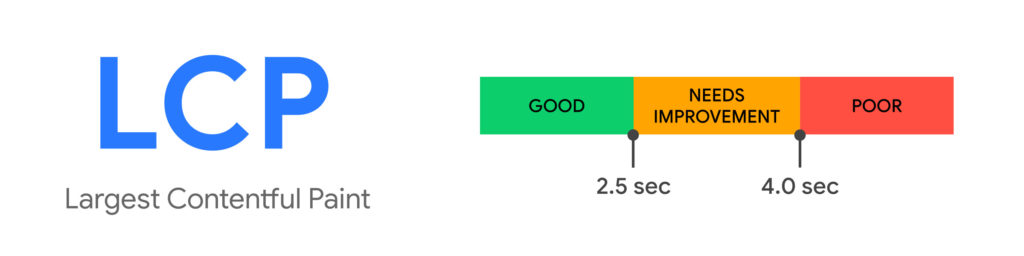
LCP (Largest Contentful Paint)

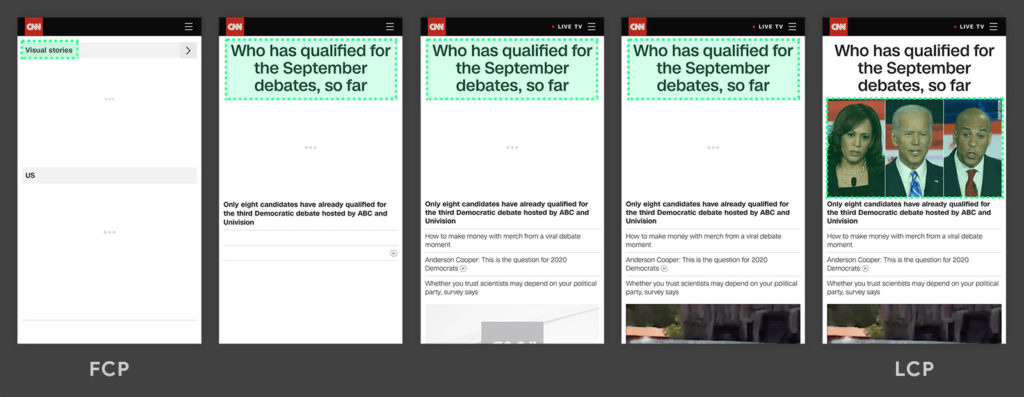
Toma el elemento más grande de la página (Vídeo, imagen, texto) y mide cuanto tiempo tarda en estar visible para el usuario. Esta métrica se relaciona con la velocidad de carga de nuestro sitio web.

Para Google un buen LCP debe generarse dentro de los primeros 2.5 segundos desde que una página comienza a cargarse, y salvo que el elemento más grande es el último en ser cargado Google utiliza esta métrica para saber cuanto tiempo tarda la página en poder ser leída por el usuario.
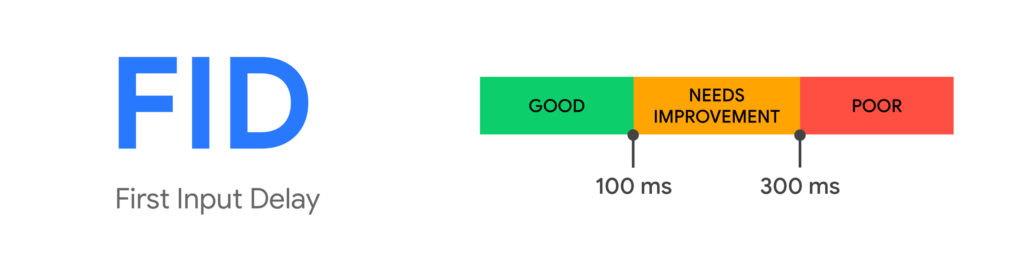
FID (First Input Delay)

La primera impresión es la que cuenta.
El FID mide el tiempo que tarda una página en responder a la primera interacción de un usuario con ella. Es una métrica que se centra en la interactividad de una página web, lo que significa que si un usuario no interactúa con la página, el FID no se mide.
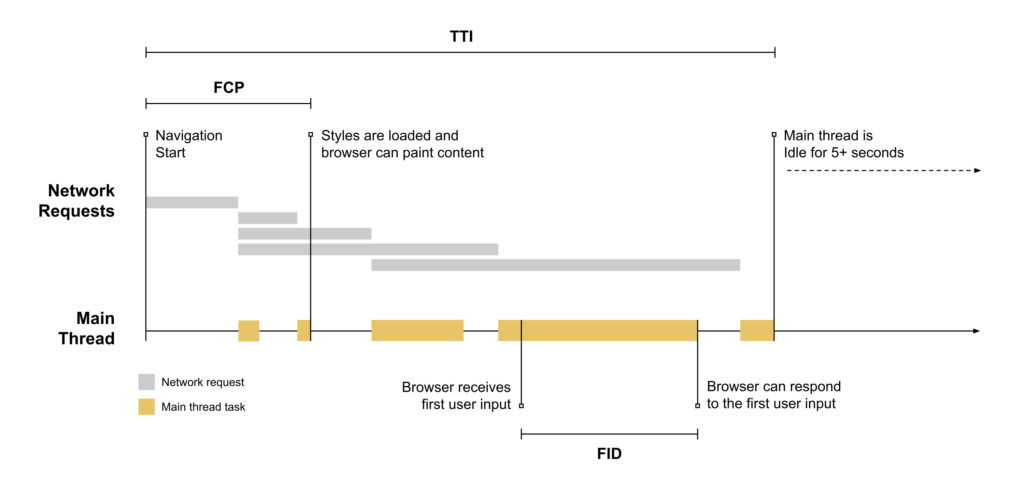
Para entender mejor este proceso revisemos el proceso de carga de un sitio web:
Cuando se abre una página web, el navegador realiza un par de peticiones de red desde el sitio web para cargar los archivos necesarios y luego lo procesa en el hilo principal. Mientras el hilo principal sigue procesando los archivos CSS y JS, algunas partes del sitio web pueden ser visibles para el usuario. Sin embargo, eso no significa que el sitio web haya cargado completamente todas sus funcionalidades.

Si un usuario interactúa con el sitio web mientras el hilo principal sigue ocupado, se crea un retraso porque el hilo principal necesita terminar de ejecutar todos los archivos JavaScript, especialmente las tareas largas, antes de poder responder a la solicitud del usuario. Todo el tiempo que el usuario tiene que esperar es lo que llamamos First Input Delay (FID).
Para ofrecer una buena experiencia de usuario, los sitios deben esforzarse por tener un retardo de primera entrada de 100 milisegundos o menos.
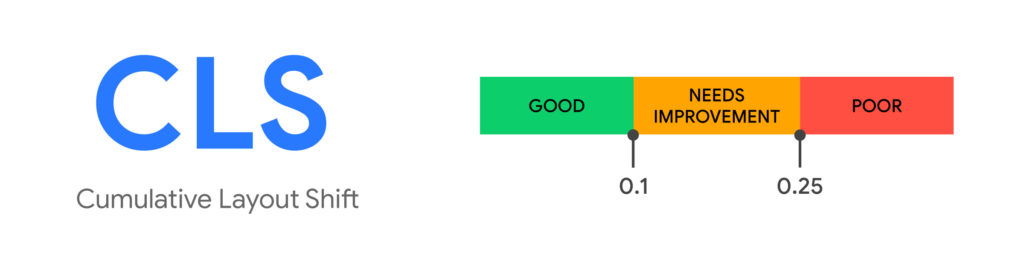
CLS (Cumulative Layout Shift)

Cumulative Layout Shift (CLS) mide la puntuación acumulada de todos los cambios de diseño inesperados dentro de la ventana que se producen durante la carga de una página.
CLS no se mide en segundos como la mayoría de las otras métricas. Funciona a partir del tamaño de la ventana, se relaciona con los elementos que se mueven entre dos cuadros llamados elementos inestables y mide su movimiento en la ventana gráfica. La puntuación del desplazamiento del diseño es un producto de dos componentes: la fracción de impacto y la fracción de distancia.
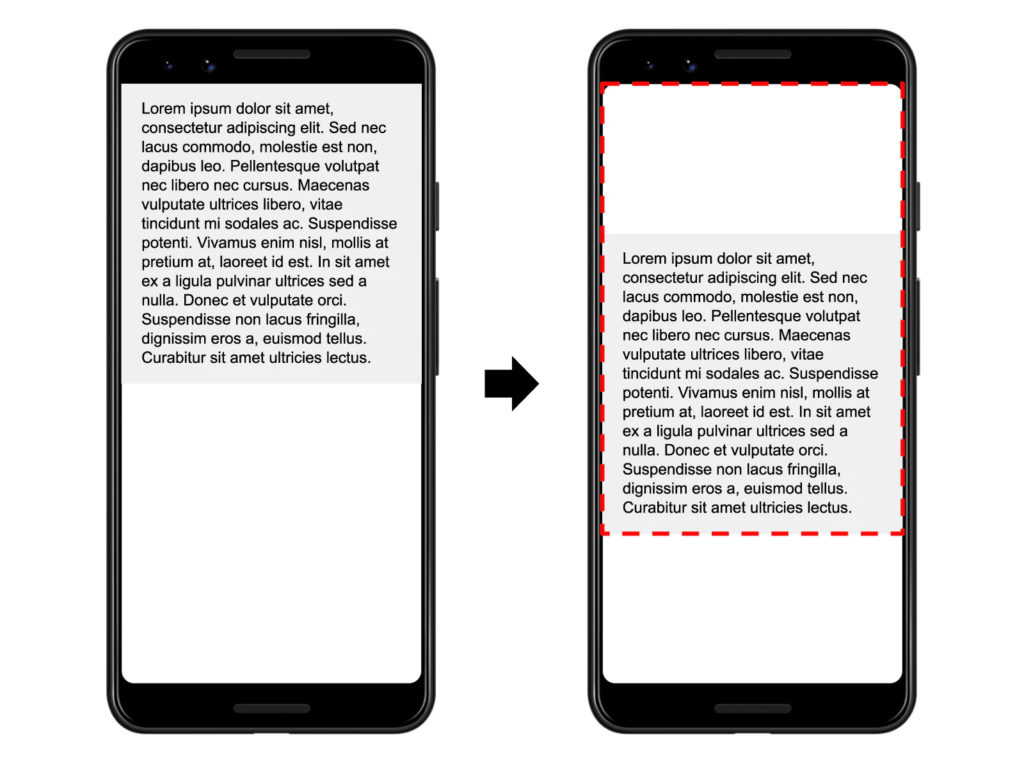
layout shift score = impact fraction * distance fractionLa Fracción de impacto es el área de la ventana gráfica que el elemento inestable ocupa en ambos fotogramas:

En la imagen de arriba hay un elemento que ocupa la mitad de la ventana gráfica en un fotograma. Luego, en el siguiente fotograma, el elemento se desplaza hacia abajo un 25% de la altura de la ventana gráfica. El rectángulo rojo punteado indica la unión del área visible del elemento en ambos fotogramas, que, en este caso, es el 75% de la ventana gráfica total, por lo que su fracción de impacto es de 0,75.
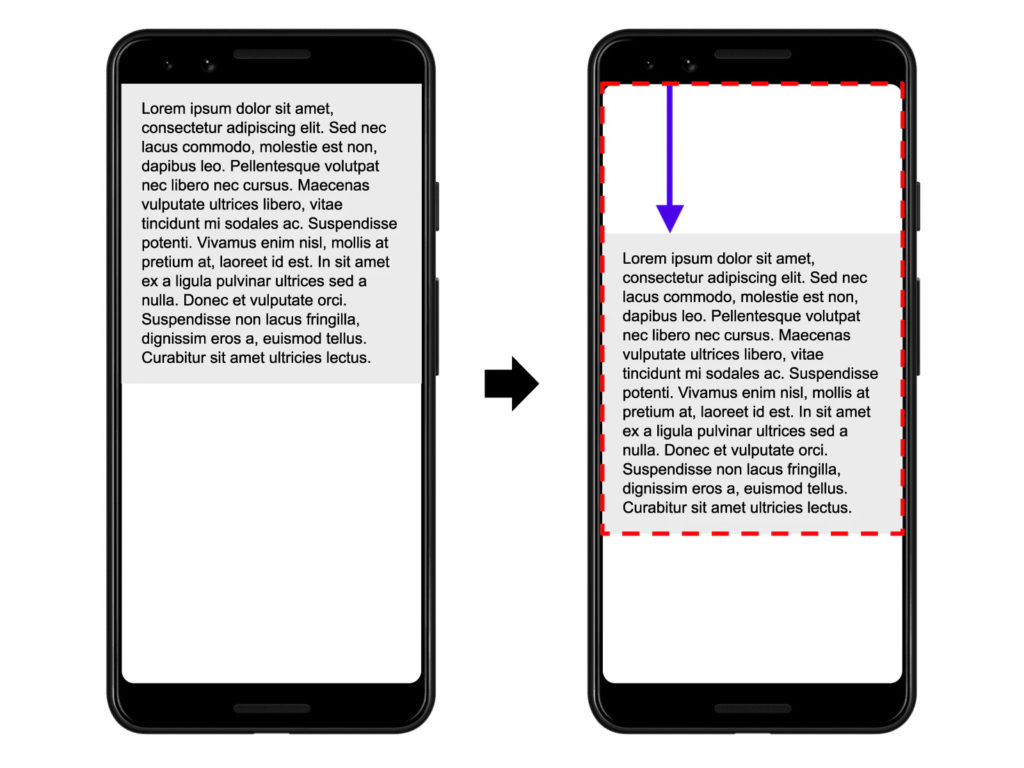
La Fracción del impacto mide la distancia que los elementos inestables se han movido, en relación con la ventana gráfica.

En el ejemplo anterior, la dimensión más grande de la ventana gráfica es la altura, y el elemento inestable se ha movido un 25% de la altura de la ventana gráfica, lo que hace que la fracción de distancia sea de 0.25.
Por lo tanto, en este ejemplo la fracción de impacto es de 0.75 y la fracción de distancia es de 0.25, por lo que la puntuación del desplazamiento del diseño es de 0.75 * 0.25 = 0.1875.
Para ofrecer una buena experiencia de usuario, los sitios deberían esforzarse por tener una puntuación CLS de 0,1 o menos.
¿Cómo puedo medir estas métricas?
Tú puedes conocer fácilmente el estatus de estas métricas para tu sitio web utilizando la herramienta Google Page Speed Insight.

Esta herramienta te ayudará a visualizar el estado de tu sitio web, también te dará un vistazo a los elementos que debes corregir para mejorar cada una de las métricas. Más adelante crearemos un pequeño post dedicado a esta herramienta y como leer cada una de los resultados así como los consejos para mejorar el desempeño de tu sitio web.
Espero que la información de este post te sea útil y tengas un punto de partida para comenzar a entender como Google comenzará a segmentar los sitios web para brindarle al usuario los mejores resultados en sus búsquedas. Pronto estaremos publicando entradas referentes a cada una de las métricas y cómo podemos mejorar la calificación de las mismas en nuestro sitio web.
No dejes de mencionarnos tus dudas en la caja de comentarios y visitar nuestras demás publicaciones.